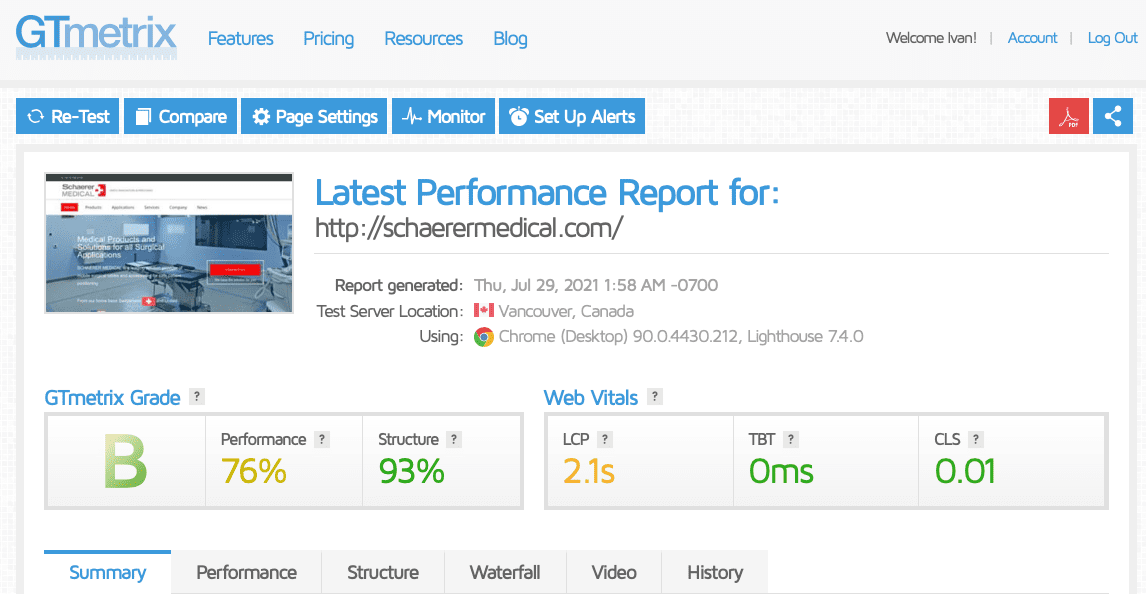
Wow, heute haben wir die #performance der neusten #Webseite, welche wir für unseren Kunden erstellen durften, mittels gtmetrix überprüft. Das Resultat hat unsere Erwartungen übertroffen.

Schaerer Medical ist ein Medizin Tech Unternehmen aus der Schweiz mit einer über 125 Jährigen Geschichte.
Innovation steht bei Ihnen in der DNA und so entschied sich Schaerer Medical im Jahr 2020 die digitale Transformation auch bei der Webpräsenz anzugehen.
Bewusst haben Sie sich, mit dixisolutions, für einen neuen Weg und Ansatz beim Re-Launch der Webseite entschieden. dixisolutions setzte hier zum ersten mal bewusst keine konventionellen CMS Systeme wie Wordpress, Joomla, Typo3 etc. ein.
Welches waren die entscheidende Lösungsziele?
Für unseren Kunden waren folgende Punkte wichtig:
- Einfachheit des Systems
- Einfaches erstellen, editieren und publizieren der Inhalte
- Einfache Verwaltung des Systems für Benutzer
- Skalierbarkeit (zukünftige integration/verlinkung mit anderen Systemmodulen)
- Performance
- Mobile Ready (für Tablet, Smartphone)
Wie sieht die Performance Ihrer Webseite aus?
Testen Sie gleich selber Ihre Webseite auf : https://gtmetrix.com
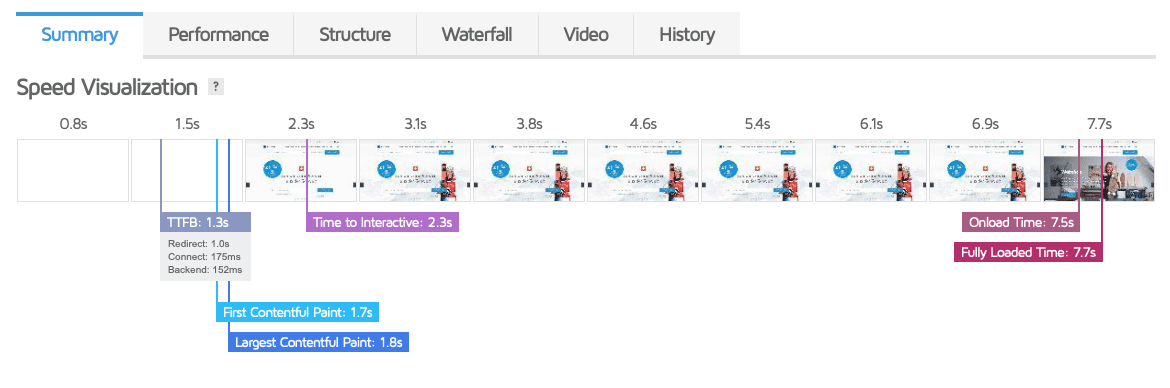
Im folgendem Beispiel einer Homepage erkennen Sie die längere Ladezeit der gesamten Seite, in diesem Fall sind es 7.7 Sekunden was schon doppelt so lange ist, als ein Besucher bereit wäre zu warten.

Page Speed
Geschwindigkeit ist ein entscheidender Aspekt, wenn es darum geht, den Besuchern Ihrer Website ein angenehmes Nutzungserlebnis zu bieten. Sie stellt sicher, dass die begrenzte Aufmerksamkeitsspanne und Zeit des Besuchers auf den eigentlichen Inhalt verwendet wird und nicht mit dem Warten auf das Laden von Bildern und Skripten verschwendet wird. Die Geschwindigkeit ist für Nutzer von Mobilgeräten sogar noch wichtiger, da Studien gezeigt haben, dass die Nutzer kaum mehr als 3 Sekunden Ladezeit auf einem Mobilgerät tolerieren. Wenn Ihre Website keine schnelle Antwort bietet, werden Ihre Nutzer sie verlassen.
Was die Suchmaschinenoptimierung betrifft, so berücksichtigt Google in seinem Ranking-Algorithmus bereits die "Seitengeschwindigkeit" und plant, auch die "Seitenerfahrung" einzubeziehen. Google hat außerdem angekündigt, dass leistungsstarke Seiten künftig als "schnelle Seiten" gekennzeichnet werden. Wenn Entwickler und Vermarkter ihre Websites optimieren wollen, sollten Page Speed und Page Experience zu den wichtigsten Optimierungen gehören.
Dennoch hat Google klargestellt, dass Seitengeschwindigkeit und Seitenerlebnis zwar wichtig sind, dass aber auch weiterhin Seiten mit dem relevantesten und qualitativ hochwertigsten Inhalt Vorrang haben werden.
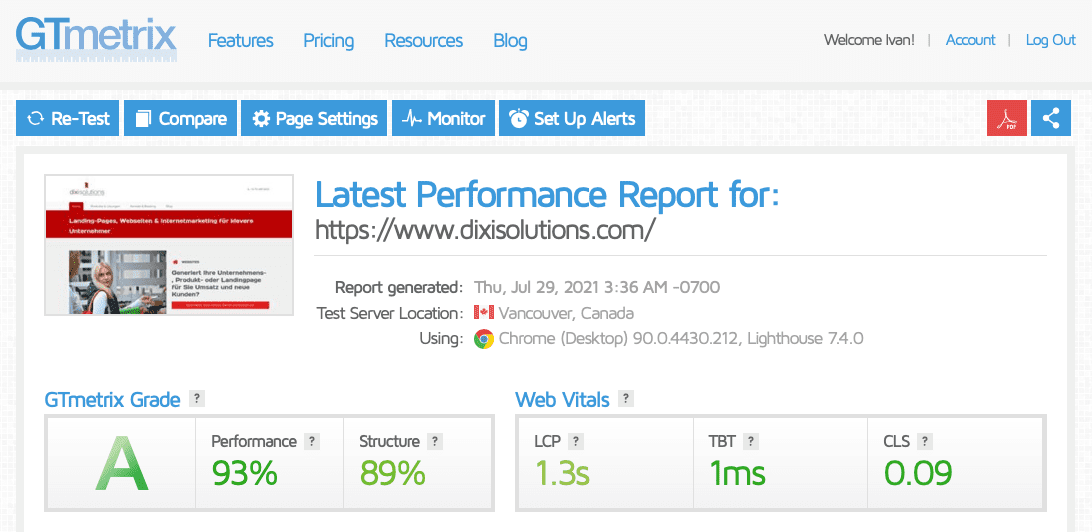
Da wir selber mit gutem Beispiel vorangehen, haben wir auch unsere eigene Webseite mit dem gleichen System entwickelt. Die Resultate sprechen für sich, wir haben sogar den Top Score A erreicht.

Was sagen die einzelnen Werte aus?
Einerseits sind die GTmetrix Grades und andererseits die Web Vitals die vor allem für Google und andere Suchmaschinen bedeutsam sind.
#Performance
Dieser Wert setzt sich aus 6 Schlüsselmetriken mit folgender Gewichtung zusammen:
Ladeleistung (55%)
- Erstes inhaltsreiches Bild (15%)
- Geschwindigkeitsindex (15%)
- Größtes inhaltsreiches Bild (25%)
- Zeit bis zur Interaktivität (15%)
- Gesamte Blockierungszeit (25%)
- Kumulative Layout-Verschiebung (5%)
#Structure
Wir haben diese Audits genommen und ihnen Punktwerte zugewiesen, basierend auf verschiedenen Faktoren, einschließlich potenzieller Einsparungen und Wichtigkeit, wie sie vom GTmetrix-Team wahrgenommen werden.
Ähnlich wie bei den PageSpeed- und YSlow-Scores im Legacy-Report spiegelt Ihr Abschneiden beim Structure Score wider, wie gut Ihre Website für eine optimale Performance aufgebaut ist.
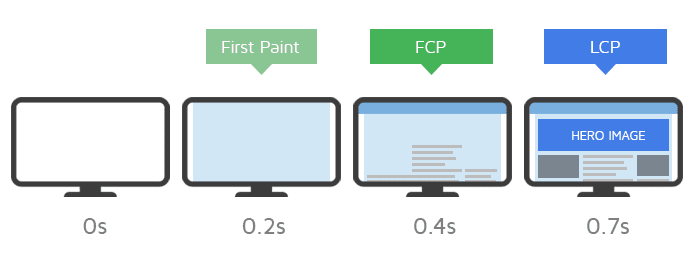
#LCP
"LCP ist eine wichtige nutzerzentrierte Kennzahl für die Messung der wahrgenommenen Ladegeschwindigkeit, da sie den Punkt in der Zeitachse des Seitenaufrufs markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen ist - eine schnelle LCP gibt dem Nutzer die Sicherheit, dass die Seite nützlich ist."
Grundsätzlich misst LCP, wie schnell wesentliche Inhalte auf Ihrer Webseite von Ihren Besuchern konsumiert werden können. Es wird davon ausgegangen, dass das Laden des größten Inhaltselements auf Ihrer Seite, z. B. eines Karussells oder eines Hero-Bildes, für Ihre Besucher ein wichtiger Indikator dafür ist, wie schnell Ihre Seite geladen wird.

In diesem Beitrag erfahren Sie mehr über LCP.
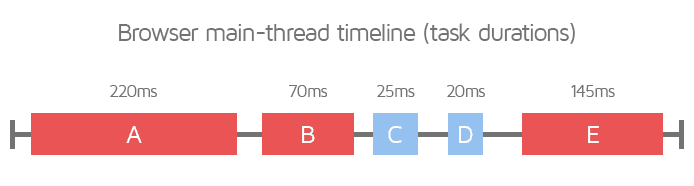
#TBT

Jede Aufgabe, die länger als 50 ms dauert, gilt als lange Aufgabe. Das obige Beispiel hat 3 lange Aufgaben (in rot). Quelle: Google
#CLS
"CLS ist eine wichtige, nutzerorientierte Metrik zur Messung der visuellen Stabilität, da sie dabei hilft, zu quantifizieren, wie oft Nutzer unerwartete Layoutverschiebungen erleben - ein niedriger CLS-Wert trägt dazu bei, dass die Seite ansprechend ist."
CLS zwischen 0,1 und 0,15. = Gut, aber verbesserungswürdig
CLS zwischen 0,15 und 0,25 = Länger als empfohlen
CLS von 0,25 oder höher = Viel länger als empfohlen
Ist Ihr Unternehmen bereit für die digitale Transformation?
Haben Sie den GTmetrix Test gemacht? Wie sind Ihre Resultate?
Möchten Sie darüber Sprechen?

Über Ivan Silvester
Ivan Silvester unterstützt oft auch Unternehmen beratend und neutral , wenn es um wichtige Entscheidungen bei IT-Lösungen geht.
